Một trong những theme tốt nhất để sử dụng với fullPage.js là theme Flatsome. Theme này có nhiều tính năng tuyệt vời và phù hợp cho nhiều loại trang web. Mình sẽ hướng dẫn Cách tạo trang tương tự Fullpage js bằng theme Flatsome.
Với fullPage.js, bạn có thể tạo ra các trang web đơn giản hoặc phức tạp với chuyển động trượt mượt mà, giúp cho trang web của bạn trở nên hấp dẫn và thu hút hơn.

Bạn có muốn tạo một trang tương tự như https://alvarotrigo.com/fullPage/ ? Hãy làm theo các bước dưới đây.
Bước 1: Tải về plugin Simple Custom CSS and JS
Mục đích tải plugin này về dùng để quản lý file Css hay Js giúp bạn dễ dàng viết code và quản lý
Bước 2: Lấy Javascript của Fullpage.Js về website
Từ plugin Simple Custom CSS and JS vừa tải về bạn tạo 1 file .JS rồi copy toàn bộ code javascript vào file.
Bạn có thể tải Javascript TẠI ĐÂY hoặc lấy trực tiếp từ trang https://cdnjs.com/libraries/fullPage.js file fullpage.min.js nhé

Bước 3: Tạo đoạn script và lấy Class
Sau khu hoàn thành bước 2 thì bạn hãy copy đoạn script dưới đây vào bất kỳ file .js nào cũng được
Mình thường sẽ dán vào mục Flatsome ➔ Advanced ➔ Footer Scripts
<script type="text/javascript">
var myFullpage = new fullpage('.fullpage', { verticalCentered: false });
</script>
Bước 4: Xây dựng layout với UX Builder
4.1: Bạn tạo 1 trang với đặc tính là Full Width

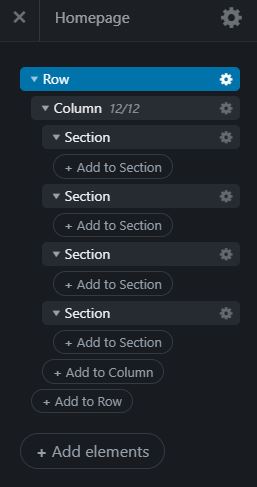
4.2: Chọn 1 Row với 1 Column như hình và đặt class cho Row đó là: .fullpage

4.3: Tùy chỉnh Section bên trong Column
Cho các Section bên trong column, tùy vào bạn muốn lướt mấy trang thì cho bấy nhiêu section tương ứng và set min-height cho section là 600px

Cuối cùng, bạn cần tùy chỉnh theme Flatsome để trang web của bạn trở nên độc đáo và thu hút hơn. Bạn có thể tùy chỉnh các màu sắc, phông chữ, hình ảnh và nhiều hơn nữa để tạo ra trang web của riêng bạn.
Bạn cảm thấy bài viết Cách tạo trang tương tự Fullpage js bằng theme Flatsome như thế nào?
Với các bước trên, bạn sẽ có một trang web đẹp mắt và chuyên nghiệp với fullPage
Chúc các bạn thao tác thành công!